
In Sequence
Flowing in Sequence on the Timeline
The principle of vision persistence in animation is a sequence of images played frame by frame which create a sensation of flow and continuity. How do you create speed variations, spacing, relaxation, density and intentional disruption of time in animation?
In this text I ponder on the options we have when investigating the limits of flow and continuity in animation. I will attempt to demonstrate this with some goats and other characters that I have animated.
Persistence of Vision
The beginning of animation and cinema was based on the precision of vision principle. This principle was based on the discovery of the way we connect image to image. The brain receives the image, memorizes it and blends it with the next image. The first image is etched into our memory and the next image blends with it.
The images need to progress quite fast in order to invoke this principle. At a slow speed the illusion of motion does not occur since the brain perceives each image separately.
At the end of the 19th century, storytellers used visual images for illustration and in order to create an experience of motion they would flicker between two pictures (later even more than two) one after the other to create the illusion. During this period, animation toys were developed such as Paraxinoscopes, Zeotropes and KineoGraphs i.e. the Flip-Book.
ספרון אנימציה – גרפיטי | FlipBook – Grafitti
Rate per Second of Image Display
At the advent of cinema, the rate of image display was very impactful. In the beginning, image projection was done manually by a person using a crank (a handle on a machine that rotated the film). If he moved it fast, the speed increased but if he got tired the rate would decrease to a point where the images would no longer blend and the spectators would not experience the illusion of motion, but rather see the images one after the other. The common speed back then was 16 images per second. The maximum speed could be an infinite amount of images per second, but 24 frames per second were sufficient to experience a smooth motion sequence similar to a real life experience. The minimum rate to achieve motion flow is 12 frames per second. This is an industry standard (the amount of frames can be doubled per second, meaning that 24 or 25 frames per second and then each image is doubled and screened twice consecutively). In low budget Internet series even 6 images per second are considered as motion.
Video 2 – this clip is played at 12 images per second.
Crosswalk, section out of short animation “Once upon a Town” 2012
A Sequence of Images and its Disruption
If the sequence stops and we watch a black screen, it turns out that the last image
seen stays etched in our memory. In addition, inserting images at the level of one frame within the sequence does not register as part of the sequence, but does visually register subliminally. Viewers who watched a movie into which an occasional frame of a logo of a soft drink was inserted, did not consciously notice that frame. They did experience a slight disruption, but their brain auto-completed in a way that maintains the intended sequence of the movie. Funnily enough, it turned out that during the intermission, everyone bought the desired soft drink.
Here is an example of disruptions that build upon common disruptions known as bugs, scratches, choppy reception or computer glitches. But in this clip they are created intentionally.
I AM HERE , Eoin Duffy, NFB Canada 2016, 0:30- 3:00
If the images screened in sequence don’t resemble each other, they do not create a feeling of continuity. But if they do resemble each other somehow, in some common shape, for example, our brain will connect them into a sequence.
Here is an example of an alternating dancing figure in which each frame represents a different figure, but the motion sequence creates continuity and flow.
Orgesticulanismus, Matheiu Labaye, Camera-ETC , Belgium 2008, 04:00-05:40
Continuity and Flow
When animators just started playing with this new medium of animation, they found out that it’s very difficult to plan the animation linearly creating one drawing at a time. Several Disney animators developed a method which is used to this day, in which the desired movement is “analyzed” and then the most dramatic, extreme and motion-significant drawings are created. These are called Key Frames. They developed the capacity to discern the extreme moments of the motion process. Next, the in-between drawings are created. These too have an inner hierarchy – starting with the most important. Finally, comes the turn of the drawings that help the motion flow in sequence, which are not extreme, but rather fill predictable motion areas to allow for smooth motion. This analysis is called a Break-Down.
Let’s analyze motion together to demonstrate this. For example, I lift my arm. The extreme states are when the arm is at the highest and the lowest point. In what manner does the arm move between the extremes? Does it move from the front or the side, extended or bent, and what does my hand do during the movement of the arm? An important in-between drawing will be mid-movement, to mark where the arm moves to, in which direction and in which manner it does so.
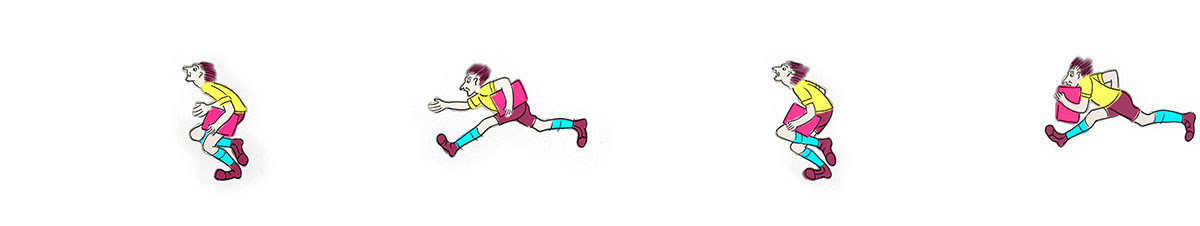
Here is an example I made based on an illustration by Nahum Gutman who drew himself running. I added to the illustration turning it into an animated run.


In the top row the key frames of walking and in the bottom row inbetweens]
Here is the full animated run:
[Video caption – Animation for children’s presentation, Nahum Gutman Museum, Tel Aviv]
Flow and Rhythm Changes
No living creature moves monotonously: they all have decelerations, accelerations, pauses, hesitations, excitements, dramas or just moods. Only machines and computers move in a predictable (and quite boring) way. In order to draw credible and exhilarating animation, these changes need to be understood.
נאוטילוס ששולף את עינו, 2015 A Nautilus retrieving its eye
Hold
The hold is as important as the movement is. Like breaks between musical phrases, the holds create the desired tension and timing. When diving deeper into the frame level in animation, you may notice some images have more screen time than others in the sequence. It is not realistic motion, but in animation, these exaggerations emphasize the drama. For example, when I walk in one direction and suddenly remember I forgot my keys, I turn 180 degrees abruptly and turn back. In a movie, the moment of remembering my forgotten keys will be emphasized by means of a tiny hold before turning back.
A more significant hold occurs at the end of a dramatic action. For example, after throwing a ball. The ball is already out of the frame, but my arm still has memory of the end of the throw. For those watching the sequence, that hold is very significant. Since the ball throwing is so quick, the hold allows the eye and brain to absorb what just happened.
[ Clip – Section from a short animation “Once upon a Town” collecting the goats, 2012]
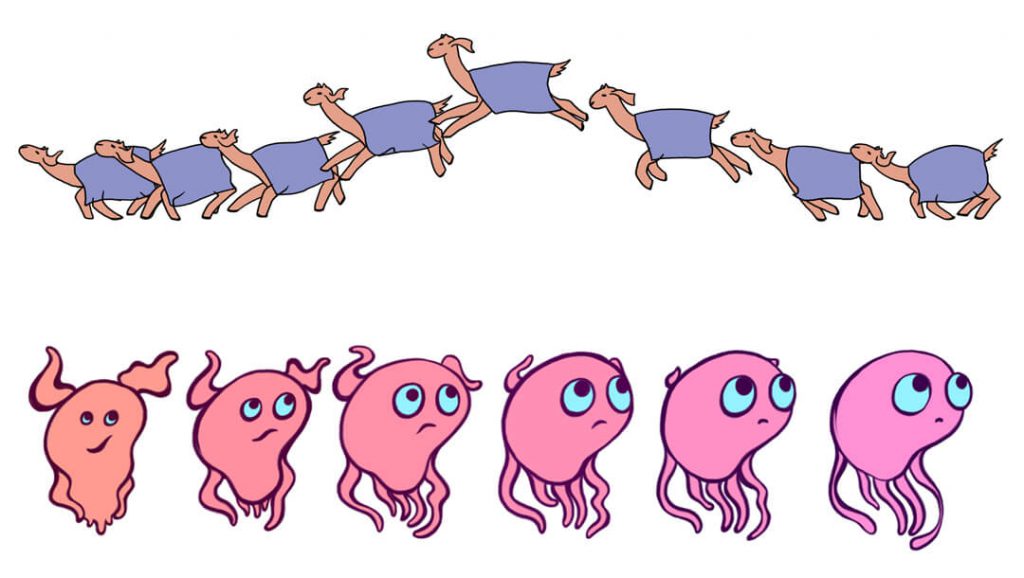
Loop / Cycle
The loop (motion cycle) streamlines the drawing process when there is a monotonous recurring action. The circular action can be drawn once, as long as the end of the movement connects to its beginning. This creates a loop, known in the field of animation as a cycle, a term inspired by bicycles.
[Cute mutations loop]
[2012 escalator]
“Section out of a short animation “Once Upon a Town
*All animations in this article created by Vered Ganchrow, unless otherwise stated.
Feel free to share the post: